简介
Tag Helpers 提供了在视图中更改和增强现有HTML元素的功能。将它们添加到视图中,会经过Razor模板引擎处理并创建一个HTML,之后再返回给浏览器。有一些Tag Helpers,其实作为元素或实际的标签(如environment,cache等)。
它们使用HTML方式编写,同时利用了Razor的强大功能、C#的简洁和HTML的友好性。由于使用Tag Helpers感觉如此自然,看起来像标准的HTML,前端开发人员也可以轻松地适应,不需要学习C#语法;此外,它们可以在现有元素范围内获得完美的智能提示支持。
看一下简单的例子,注意上下两行代码的区别:

因为我们在其中使用了Tag Helper,所以Visual Studio自动为img元素更改颜色。
为什么称为Tag Helper?因为我们将HTML元素称为标签(< div >,< body >,< span >),并且希望改进或可能改变这些元素的行为。
它们可能会使您想到Razor中的HTML Helpers,的确,它们也具有部分相同的功能,但是,Tag Helpers使用起来更加自然;我们通常会使用它们来扩展现有HTML元素,使用HTML Helpers是用来创建一个新的HTML元素。
它们让我想到的另一件事:AngularJS指令。在AngularJS 1(组件进入AngularJS 1.5之前)中,两种最常见的指令类型是元素指令和属性指令。元素指令将创建一个新的DOM元素,属性指令用来改变现有DOM元素的行为。不同的是Tag Helpers在服务端运行,AngularJS在浏览器中运行。
使用Tag Helpers的方法
我们可以:
- 把它们作为HTML属性
- 或作为HTML标签/元素
- 或者我们使用它们作为现有HTML元素的子元素
HTML属性:
我们可以使用内置或自定义的Tag Helpers作为现有HTML元素的一部分,通常是作为属性的方式。

关于Image TagHelper更多细节将在下面内容中介绍!
HTML元素:

在上面的图片中,我们可以看到一个自定义的super-cool-elementTagHelper作为自定义HTML标签,还可以看到一个内置的environmentTagHelper,它对于基于当前环境呈现内容非常有用。
内置Tag Helpers列表
表单相关Tag Helpers:
- Form
- FormAction
- Input
- Label
- Option
- Select
- TextArea
- ValidationMessage
- ValidationSummary
缓存:
- Cache
- Distributed
其他:
- Image
- Anchor
- Script
- Link
- Environment
注意:所有内置的Tag Helpers以 asp- 作为前缀。
在这篇文章中,我们将看到一些常用的Tag Helpers,确切地说就是上面“其他”类别的Tag Helpers。在接下来的几个帖子中,将会看到最重要的Form Tag Helpers;另外,我们将介绍缓存Tag Helpers最重要的细节。
Image Tag Helper
此Tag Helper确保要显示的图片是文件系统中的最新图像。
在这个例子中,使用Image Tag Helper,它基于当前提供的image元素追加版本:

这意味着,每当我们更改服务器上的图片(~/images/ aspnetcore.png)时,Image Tag Helper将附加一个不同的字符串,新的图像将不会被缓存,所以在每次图片改变时用户都可以访问到最新的图片;同时,如果在服务器上的图片没有更改,我们仍然会使用图像缓存的版本。
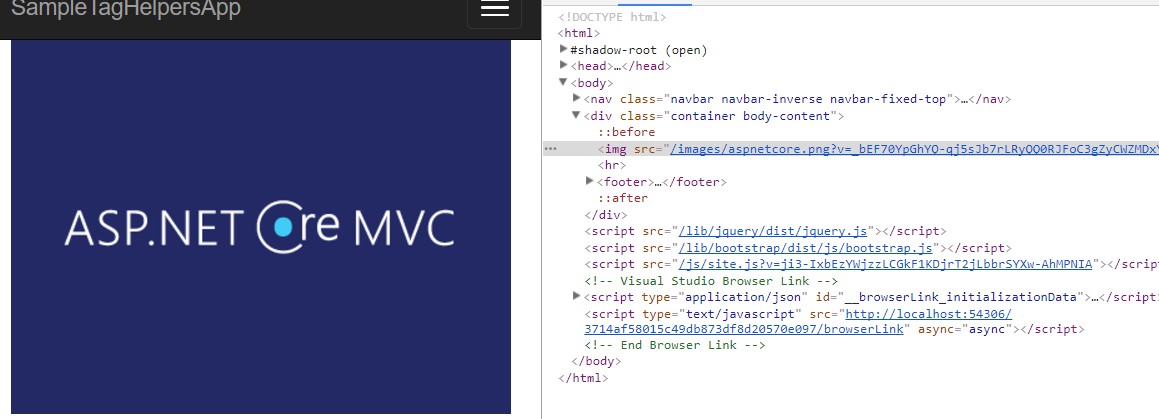
让我们看看发生了什么:

如果我们刷新页面,将获得相同内容和相同版本的后缀。
在MVC应用程序运行时,我们将相同文件名的另一个图片复制到images文件夹。如果我们再刷新页面:

除了版本后缀,其它都是一样的。
Anchor Tag Helpers

常见的a或者anchor标签可以使用很多类型的Tag Helpers进行扩展,您最可能使用到 asp-controller 和 asp-action 这两个标签助手,它们可以帮助我们快速创建指向特定Action方法的链接。
如果您熟悉MVC,您可以使用@Html.ActionLink帮助类达到与Anchor Tag Helpers相同的结果。

在这个特殊的例子中,老的方式可能看起来更简短和方便,但是由于我们使用“自定义属性”或Tag Helpers扩展现有的HTML标记,所以新的方式更加自然;此外,这些方式更清晰,因为我们可以很容易地辨别哪一部分是Action,哪一部分是控制器。
Script and Link Tag Helpers
这两个Tag Helpers使我们在HTML中添加JS和CSS引用更容易;如果我们使用像CDN这样的外部资源,还能使用本地备用的URL地址。
此外,它们大大简化了使用全局模式时引用大量资源文件。
就像image标签助手,Script和Link Tag Helpers也可以帮助我们缓存资源文件。

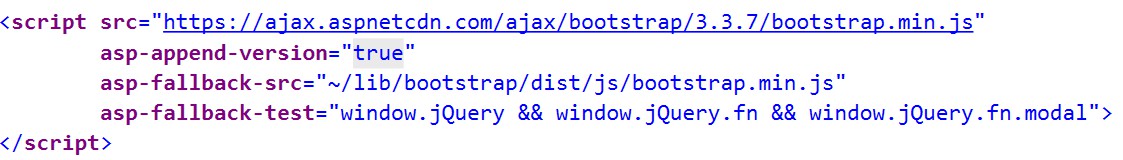
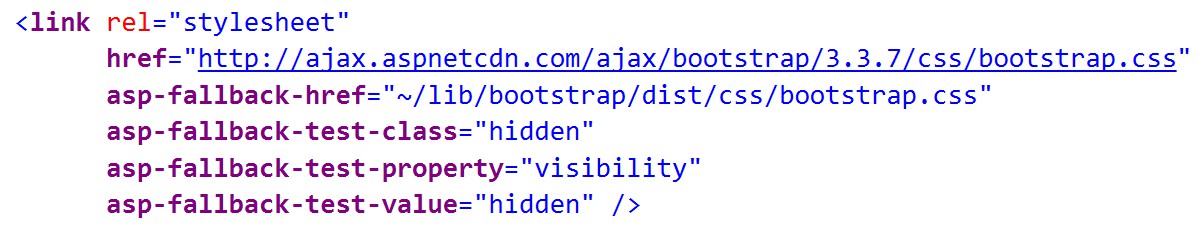
这个例子显示我们引用了来自 aspnetcdn 的 Bootstrap JS文件。如果该网站不可用,将引用本地文件,使用 asp-fallback-src Tag Helper;什么是 asp-fallback-test?它是一种知道是否会使用本地备用的方法,在这个示例中,我们使用一个特定的代码来检查Bootstrap的JS功能是否存在。
如果 asp-fallback-test 中的表达式返回false(falsy),将使用 asp-fallback-src 指定的源文件。
引用多个文件 - asp-src-include、asp-src-exclude
这是我最喜欢Tag Helpers的功能之一,它可以节省引用特定文件夹及其子文件夹中所有或多个文件的时间。
让我们看一个例子,我在wwwroot文件夹下有多个文件夹和js文件:

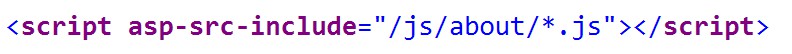
现在,让我们看看在 About.cshtml 视图使用 asp-src-include TagHelper引用多个文件时会发生什么:

现在当我们运行应用程序,并查看页面的内容:

漂亮!我们不必一个一个地手动引用文件,可以使用全局模式引用多个文件夹,也可以方便排除其中的某一些。
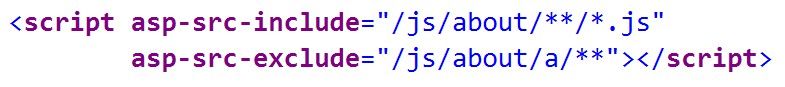
让我们看看如何使用 asp-src-exclude TagHelper:

现在的输出是:

我们从about文件夹中得到所有js文件中,但排除了a文件夹。只需要一个Script标签,可以现实如此复杂HTML。gulp永别了,grunt以及您曾经在HTML引用JS文件任何方式!
这真的让我太兴奋了,因为这不是开发Angular、React应用程序,而是ASP.NET Core MVC程序。
Link Tag Helper
Link Tag Helper几乎具有相同的功能,它使用的是 href 属性而不是 src ,它还具有几个不同的备用探测属性:

此代码将检查类、属性和值。如果找不到任何一个,那么将使用本地Bootstrap文件。
Environment Tag Helper
Environment Tag Helper将根据应用程序运行的环境呈现对应的内容。
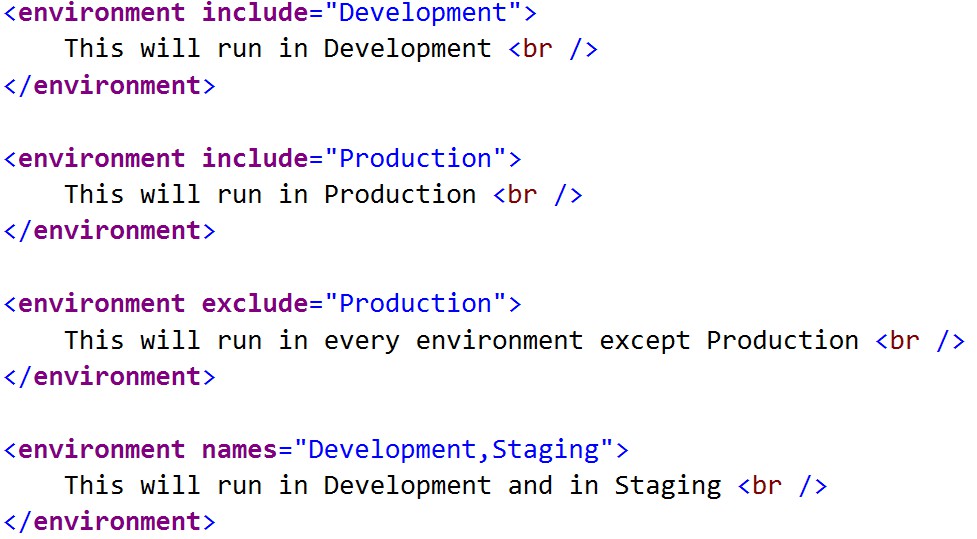
让我们看一看下面的代码:

在开发环境中运行页面将输出如下效果:

到此这篇关于ASP.NET Core MVC中Tag Helpers用法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。

